Cara Membuat Website dengan Desain Menarik: Panduan – Membuat website dengan desain menarik adalah langkah krusial untuk menarik perhatian pengunjung dan menciptakan pengalaman yang positif. Dalam panduan ini, kita akan menjelaskan langkah-langkah langkah-demi-langkah untuk membantu Anda membuat website dengan desain yang menarik dan profesional.

Tentukan Tujuan dan Sasaran
Sebelum memulai desain, tentukan tujuan dan sasaran website Anda. Apakah itu untuk mempromosikan bisnis, menyediakan informasi, atau menjual produk? Memahami tujuan ini akan membimbing pengambilan keputusan desain dan struktur konten.
Pilih Platform atau Pembuat Situs Web
Pilih platform atau pembuat situs web yang sesuai dengan kebutuhan Anda. Beberapa pilihan populer termasuk WordPress, Wix, Squarespace, dan Shopify. Pilih platform yang memungkinkan fleksibilitas desain dan sesuai dengan tingkat keterampilan teknis Anda.
Pilih Tema atau Template yang Responsif
Jika Anda menggunakan platform seperti WordPress, pilih tema yang responsif. Tema responsif memastikan bahwa website dapat diakses dengan baik di berbagai perangkat, termasuk smartphone dan tablet. Pilih tema yang sesuai dengan gaya dan tujuan website Anda.
Atur Tata Letak dan Struktur Halaman
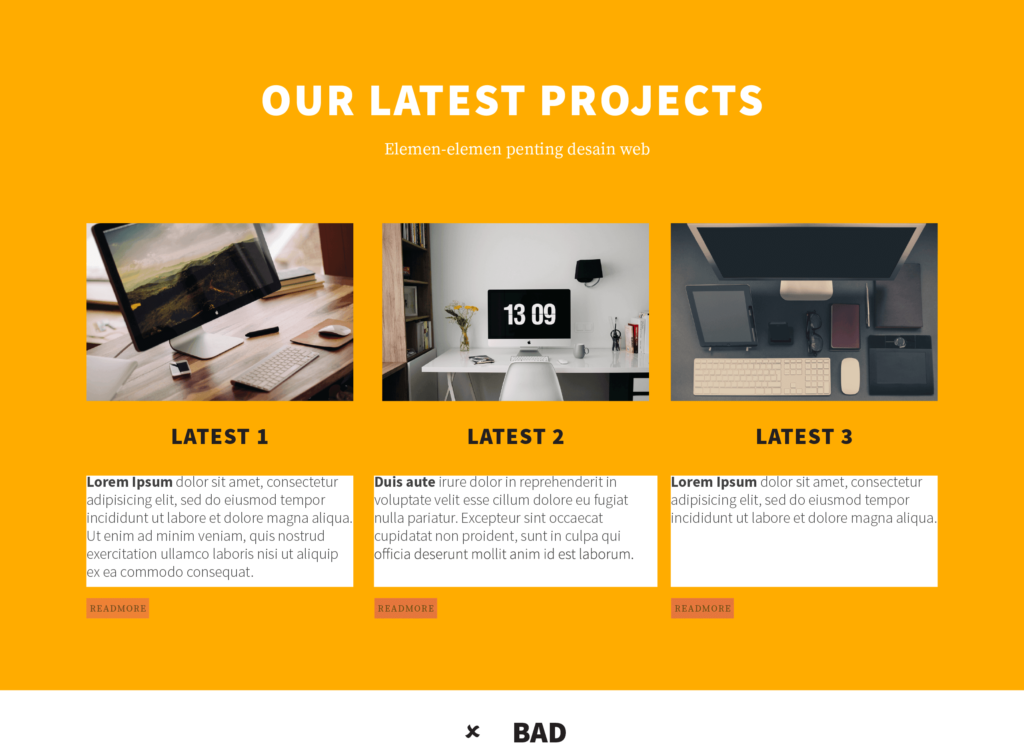
Pertimbangkan tata letak dan struktur halaman secara menyeluruh. Tentukan di mana elemen-elemen kunci seperti header, menu navigasi, konten utama, dan area footer akan ditempatkan. Pastikan navigasi mudah dipahami dan tata letak bersih.
Pilih Warna dan Font yang Konsisten
Pilih palet warna yang sesuai dengan identitas merek Anda. Gunakan warna yang konsisten dan menciptakan kontras yang baik antara teks dan latar belakang. Pilih font yang mudah dibaca dan sesuai dengan karakter situs Anda.
Gunakan Gambar dan Grafis yang Berkualitas
Gunakan gambar dan grafis berkualitas tinggi untuk meningkatkan estetika website. Pastikan gambar memiliki resolusi yang baik dan relevan dengan konten. Optimalisasi gambar untuk memastikan waktu pemuatan halaman tetap cepat.
Buat Navigasi yang Intuitif
Desain navigasi yang intuitif membantu pengunjung menemukan informasi dengan mudah. Gunakan menu yang jelas dan terorganisir. Pertimbangkan penggunaan menu dropdown untuk menyederhanakan navigasi, terutama jika website memiliki banyak halaman.
Fokus pada Responsif Design
Pastikan desain website responsif. Uji tampilan situs web pada berbagai perangkat untuk memastikan bahwa elemen-elemen halaman beradaptasi dengan baik. Responsif design adalah elemen penting untuk memberikan pengalaman pengguna yang baik di seluruh platform.
Tambahkan Elemen Interaktif
Elemen interaktif seperti tombol, formulir, dan elemen hover dapat meningkatkan keterlibatan pengunjung. Pertimbangkan penggunaan animasi ringan atau efek hover untuk menambahkan sentuhan dinamis ke situs Anda.
Optimalisasi Kecepatan Pemuatan Halaman
Optimalisasi kecepatan pemuatan halaman adalah kunci untuk mempertahankan pengunjung. Gunakan gambar yang dioptimalkan, kurangi jumlah skrip yang dimuat, dan pertimbangkan penggunaan cache untuk meningkatkan waktu pemuatan halaman.
Tambahkan Call-to-Action (CTA)
Pastikan setiap halaman memiliki elemen Call-to-Action (CTA) yang jelas. CTA membimbing pengunjung untuk mengambil tindakan tertentu, seperti mengisi formulir, berlangganan, atau melakukan pembelian.
Uji dan Perbaiki
Sebelum diluncurkan, uji website Anda secara menyeluruh. Periksa setiap tautan, formulir, dan fungsi interaktif. Mintalah teman atau rekan untuk memberikan umpan balik tentang desain dan pengalaman pengguna.
Perbarui Secara Berkala
Desain website yang menarik tidak statis. Perbarui konten dan desain secara berkala untuk menjaga kekinian dan relevansi. Tambahkan konten baru, perbarui gambar, dan pertimbangkan umpan balik pengunjung untuk terus meningkatkan kualitas situs Anda.
Dengan mengikuti panduan ini, Anda dapat membuat website dengan desain yang menarik dan memastikan pengalaman pengguna yang positif. Teruslah eksplorasi dan jangan ragu untuk mencoba hal-hal baru untuk meningkatkan desain website Anda seiring berjalannya waktu.…